在 Github 展示你最新的 Medium 文章
簡介
上次介紹了 so-stats,將你的 Stack Overflow 數據顯示在 Github 個人頁面(還沒使用過的捧友 -> 手刀前往)。
這次要講的是另一個 side project - medium-story,看專案名稱就知道他跟 Medium 服務有關; 沒錯!這次的小專案也是用來美化你的 Github 個人頁面的,只需要使用一行網址,就可以產生你最新的 Medium 文章在你的個人頁面。
此專案使用 rss 取得你近期最新的 10 篇文章,然後回傳一張 svg 圖片給你,讓你放在 Github profile 中,或是任何可以放圖片的部落格!
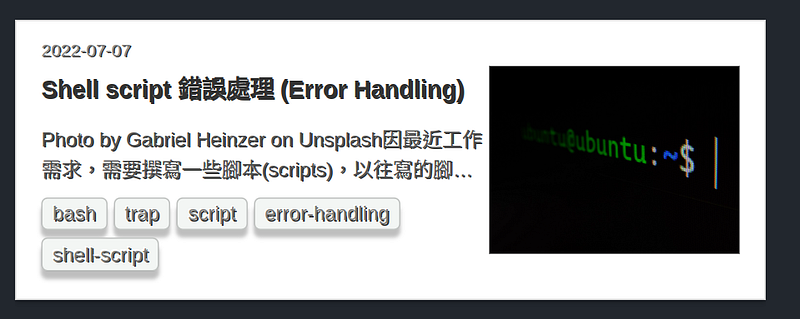
先看成果

使用方式
跟 so-stats 一樣,只需要短短兩步驟!
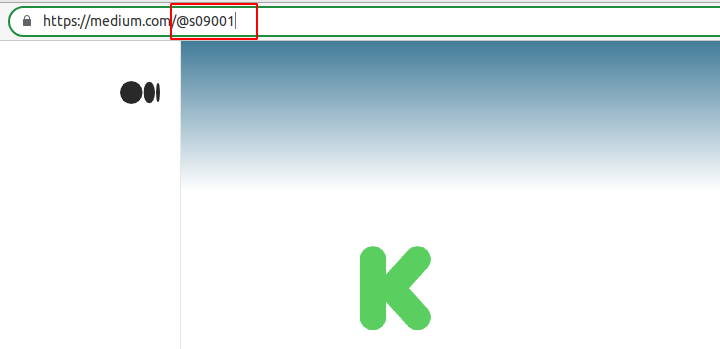
- 找到你的 Medium username

- 將 ?username= 參數改成第一個步驟找到的值
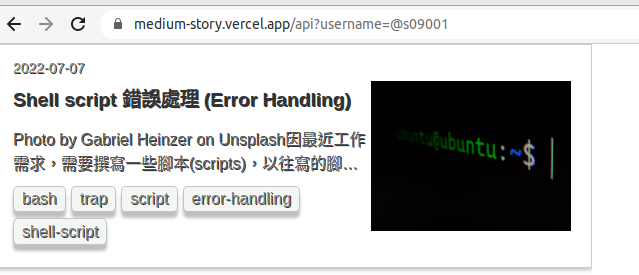
你的網址會看起來像這樣:https://medium-story.vercel.app/api?username=@s09001
先將它貼在瀏覽器中,你就會看到結果如下 ⇓

將他放在 Github profile 或是任何地方
複製以下 markdown 語法並貼在你的 profile 頁面
[](https://github.com/kurt-liao/medium-story)
當然,你也可以用 html tag
<a href="https://github.com/kurt-liao/medium-story">
<img
height="200"
src="https://medium-story.vercel.app/api?username=@s09001"
/>
</a>
選擇性設定
我有提供一些選擇性的特性,看下去吧!
指定文章
上文有提到這個專案是使用 rss 去取得你最近的 10 篇文章,所以我設置了 index 參數,讓你可以指定你要顯示最新一篇、還是第二篇…的文章, index 的範圍從 0~9,若沒特別設定,則永遠取得的是最新的一篇。

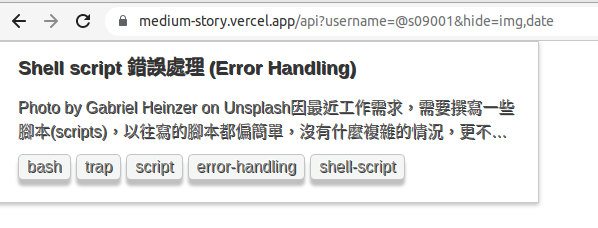
隱藏特定資訊
你可以傳 &hide= 參數隱藏你不想顯示的資訊(使用 , 做分隔)
&hide=img,date,desc,category


取得文章連結
為了讓你的網頁觀看者在點擊該 svg 圖片時,可以自動連結到你的 Medium 文章畫面,所以增加了此參數,你只要設定 is_link=true,該次的 request 回傳的就不會是一張 svg,而是你的文章連結
在 tag 中使用此特性 ⇓
<a href="https://medium-story.vercel.app/api?username=@s09001&is_link=true">
<img
height="200"
src="https://medium-story.vercel.app/api?username=@s09001"
/>
</a>
或是使用 markdwon 語法 ⇓
[](https://medium-story.vercel.app/api?username=@s09001&is_link=true)
自行佈署
若你想自己佈署一個服務的話,請參考 Vercel 佈署