網頁 Get 與 Post 差異
寫在前頭
此篇是我在初出社會、踏進 WEB 開發的 2018 年發表在 Medium 的文章,隨著我的個人網站建立,也就從那邊將文章搬移過來!
前言
今天要來探討的是網頁的 Get 和 Post 的差別,這類的文章相信在網路上已經算是不少了,不過為了讓自己加深印象,也讓我記錄一下自己的學習過程,所以就將它寫下囉 !
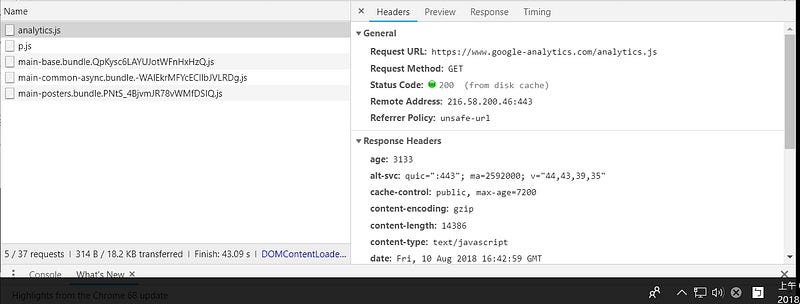
相信各位只要是網頁設計者,不管前端 or 後端,都會看到 Get / Post 這個東西,後端更不用說,勢必要很了解這個東西它的差異到底在哪,其中又有什麼 trick ,而我會面對到這個情況呢,一開始是我在寫網路爬蟲時,程式碼當中有一部分是要寫 Get 或 Post 的,當時只知道打開要爬取的網頁的網頁元素(如下圖),就可以看到這個網頁是使用哪一種方法,但其中詳細的原因卻不得而知,不過在當時我畢竟只做爬蟲工作,所以也沒有特別想了解這個部分,一直到了現在開始在寫網頁了,才開始有點好奇 xD。

正文開始
好的,看來還是廢話太多了,來來來真的進入正題了,寫網頁呢大家通常都只知道 HTML 、CSS、JS…..以及後端的 PHP、PYTHON、JS…等等,卻鮮少有人去探討更底層的原理,也就是 HTTP 的協定。
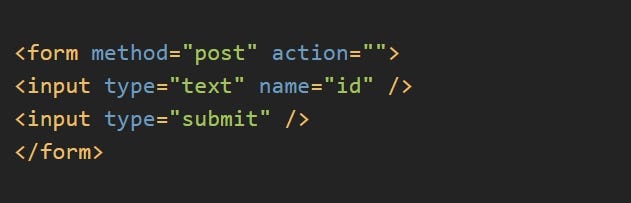
早期撰寫網頁時,都會看到以下寫法,而我們在後端要獲取表單內容時只需要呼叫系統封裝好的方法,像 PHP 的 $_REQUEST、JAVA 的 getParameter()等等。

到這裡我們還是無法了解它們有什麼差別,但聽大部分在設計網頁的人來說,好像都比較偏向 Post 的方法,說法是 Post 較安全,傳的訊息量較多,那究竟 Post 是不是真的比 Get 好呢?
我們繼續來看下去,在早期 HTTP 1.1 定義高達八種 Method,有 GET、HEAD、PUT、OPTIONS、POST、TRACE、DELETE、CONNECT,看到這裡你一定想說好啊,原本只說到兩種,現在莫名其妙生出了另外六種,不過沒關係,我們這裡只探討兩種,也就是我們今天的大重點 GET / POST,其他的方法在 RESTful 架構中會有機會使用,就留給大家去自行研究囉。
GET vs POST Method :
舉一個例子,若 HTTP 代表現在我們現實生活中寄信的機制,那麼信封的格式就是 HTTP。姑且將信封外的內容稱為 head,信封內的書信稱為 body,那麼 HTTP 的 Method 就是要告訴郵差寄信的規則。
假設 GET 表信封內不能裝信件的寄送方式,就像是明信片一般,你可以把要傳遞的資訊寫在信封( head ),寫到滿為止,價格比較便宜。而 POST 就是信封內有裝信件的寄送方式(具有 body),不但信封可以寫東西,信封內 (body) 還可以置入你想要寄送的資料或檔案,價格較貴。
使用 GET 的時候我們直接將要傳送的資料以 Query String(一種 Key / Vaule 的編碼方式)加在我們要寄送的地址( URL )後面,然後交給郵差傳送。使用 POST 的時候則是將寄送地址( URL )寫在信封上,另外將要傳送的資料寫在另一張信紙後,將信紙放到信封裡面,交給郵差傳送。
接著下面有個例子供大家參考 :
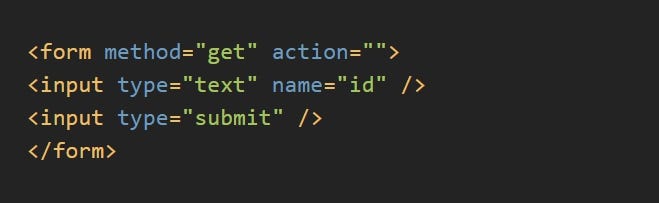
GET

當你 Submit 之後,瀏覽器網址將會改變成 “http://xxx.toright.com/?id=010101" ,瀏覽器會將表單內容轉為 Query String 加在 URL 進行連線。
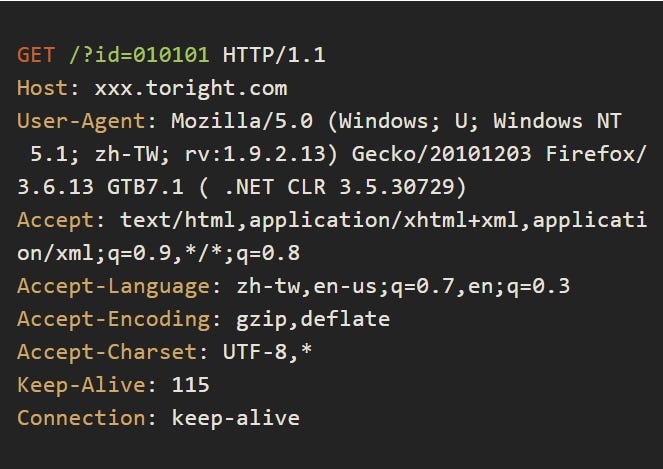
再往下看 HTTP REQUEST 的封包內容 :

可以看到在 GET 中,不允許 body 內傳資料的,畢竟都叫做 GET 了,字面上就是取得資料的意思。
POST
但是如果今天傳送的東西是密碼呢? 是不可洩漏的機密呢?
這時用 GET 就有點沒 sense 了,所以下面就來看看 POST 的傳送方式 :

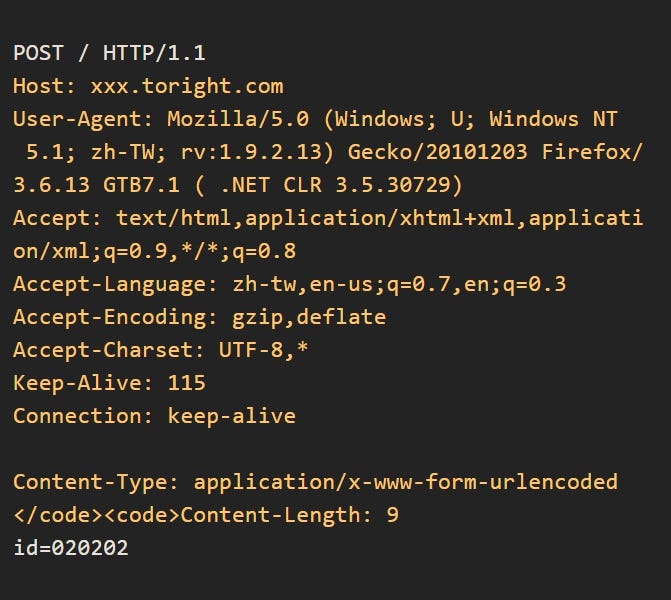
若你自己試過,會發現網址列並不會有變化,那接著再看一下封包的內容 :

可以發現 POST 是將表單的內容放在 body 裡面,在不看封包的情況下似乎較為安全,此外在傳送檔案時會用到 multi-part 編碼,將檔案與其他表單一併放在 body 中傳送,以上就是 GET / POST 的簡單介紹。
Reference :